About Carets
Carets is a shoemaking company. They claim their shoes represent the highest intersection of style and comfort, stating:
“There will always be shoes more stylish than ours, and there will always be shoes more comfortable than ours. If you care about just style or just comfort, you would be better served by other shoes. If you care about both style AND comfort, look no further. We've packed our shoes to the max with both style and comfort, and you won't find another shoe that does it the way we do.”
About Carets
Carets is a shoemaking company. Their shoes are the Highest Intersection of Style and Comfort and by this, they claim that:
“There will always be more stylish shoes than ours, and there will always be more comfortable shoes than ours. If you care about just style or just comfort, you would be better served by other shoes. If you care about both Style AND Comfort... Look no further. Because we’ve packed our shoes to the max with both style and comfort, and you won't find another shoe that does it as we do.”

Initial requirements
Carets wanted to redesign their Mobile and Desktop websites to improve user experience and visual identity. Through interaction with customers, they realized that people felt a risk buying from them. The lack of trust in their websites across all platforms deterred users from spending $350 on a pair of shoes.
Initial requirements
Carets needed a redesign of their Mobile and Desktop website with better user experience and visual identity. By interacting with the customers they already knew people feel risk buying from them because their websites on all the platforms do not gain the user’s trust to pay $350 for a shoe.
The goal for new carestco.com
For Carets, the new website was more than just about increasing conversions and reducing bounce rates—it was about transforming the shopping experience. They wanted to create a seamless, risk-free environment where customers could shop with confidence. With a focus on trust and visual reassurance, they set out to build a platform that truly put customers at ease.
The goal for new carestco.com
Like almost every e-commerce company their goal for the new website was to have an increase in the conversion and reduce the bounce rate, but there was an interesting goal to improve their shopping experience for all the platforms in a way that can help customers to go shop without having fear of risk. In short, a trustworthy website with its visual tone.
Achievements:
Note: The impact was measured 3 months after the release of the new designs.
- Improved conversion from the mobile site by 38%
- Improved overall conversion by 42%.
- Reduced mobile site bounce rate by 53%.
Achievements in next 1 month after the launch.
Improved conversion from the mobile site by 60%
Improved overall conversion by 42%.
Reduced mobile site bounce rate by 53%.
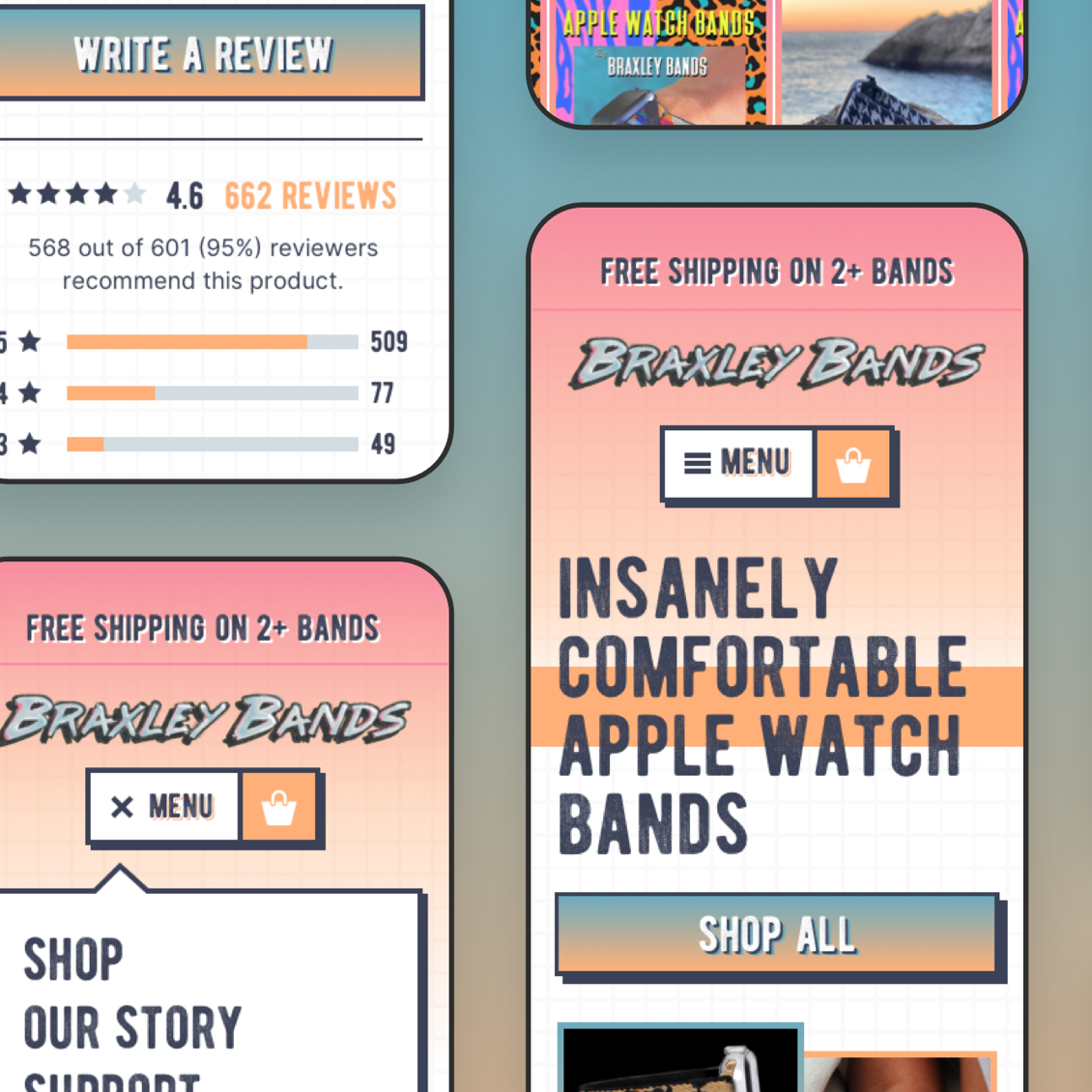
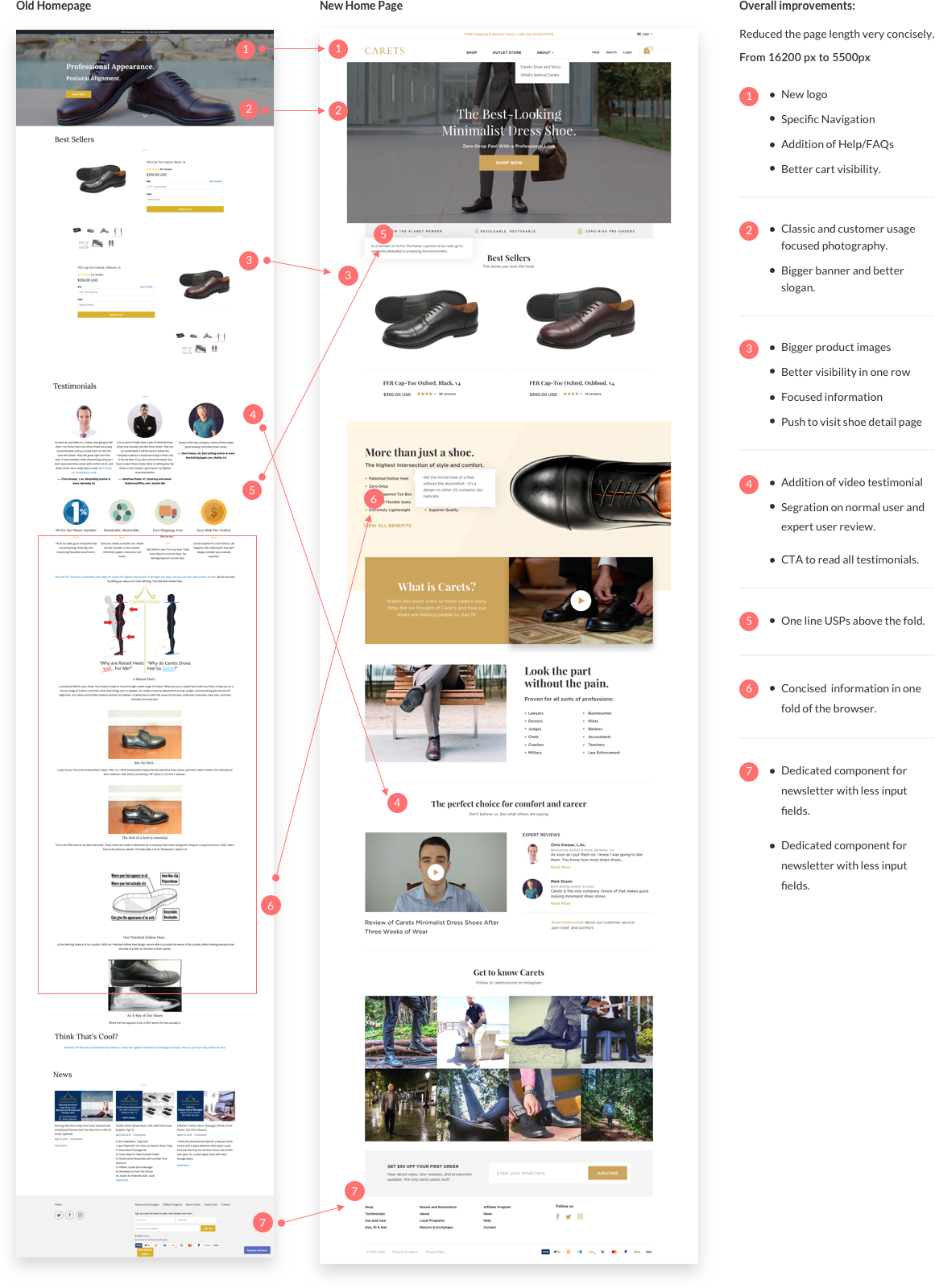
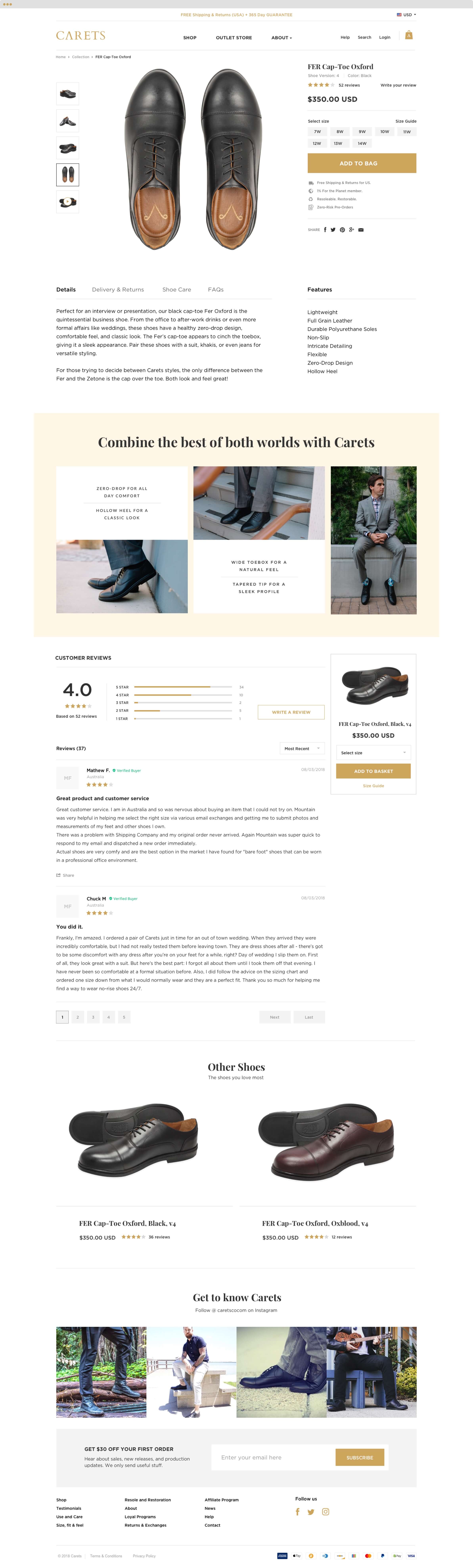
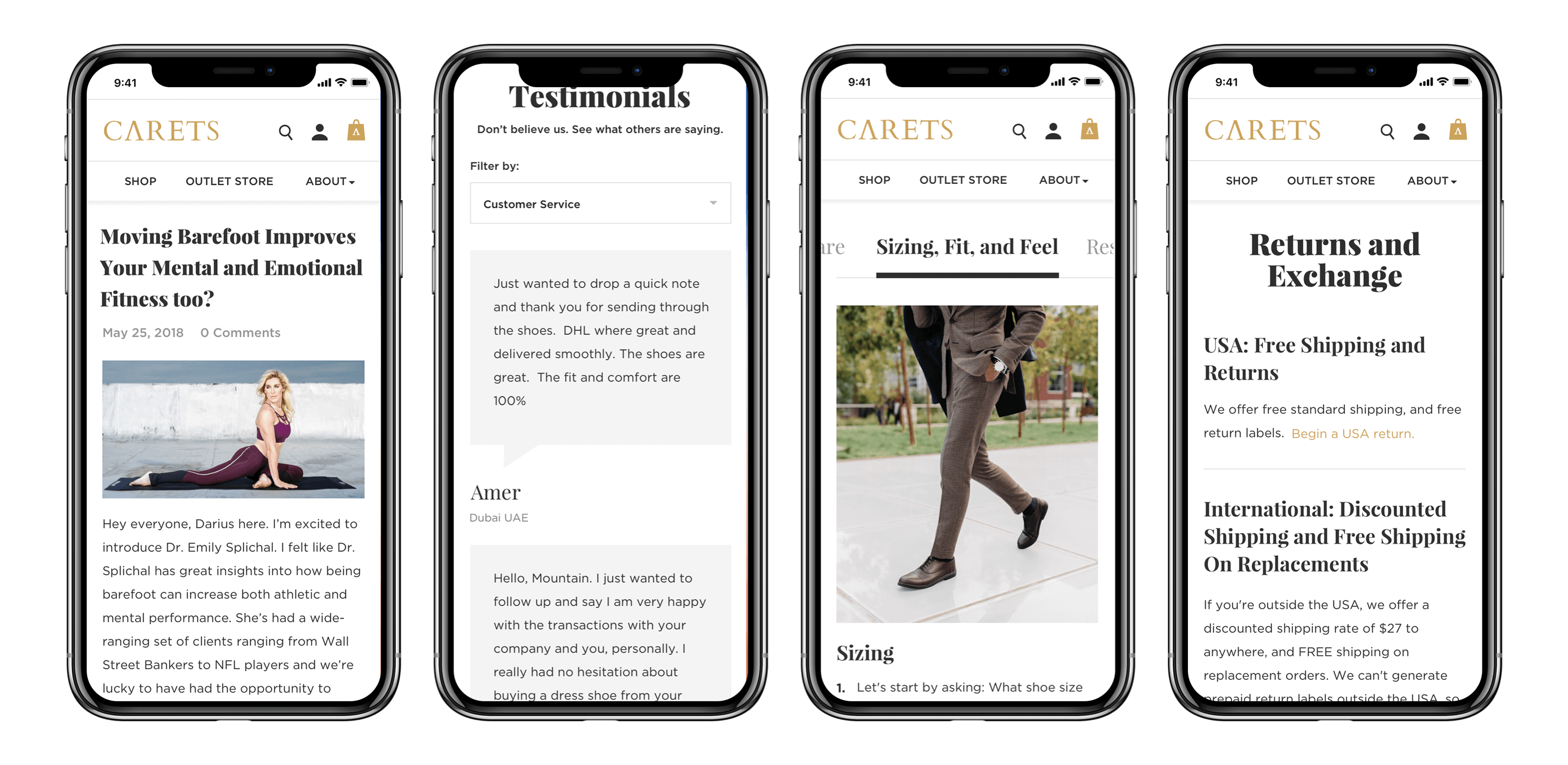
Was & Now
Was & Now

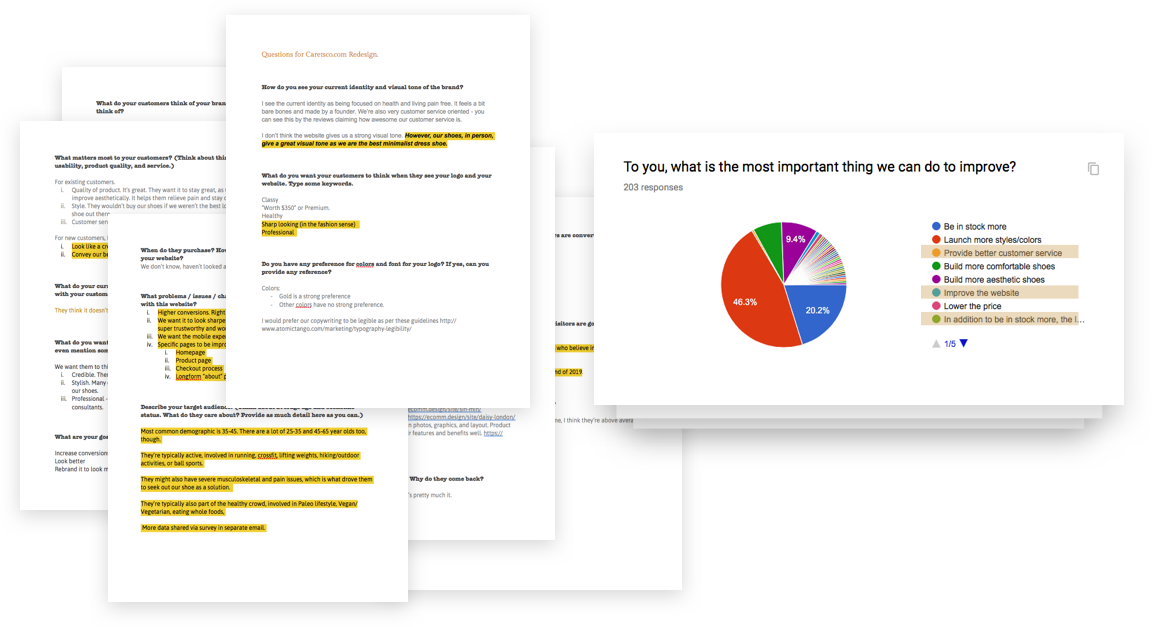
Survey
I dedicated 2-3 hours to understanding Carets' website and crafted a questionnaire for them. I'm grateful to Carets for providing detailed answers to every question, but I also needed customer feedback to understand their thoughts when shopping from Carets. Fortunately, there was already a survey that helped me identify some problems. Most customers were looking for more collections and colors for the shoes, something Carets is already working on and outside my purview. However, I found some valuable feedback on the website's and mobile shopping experience that was helpful.

Analysis of the problem
Carets doesn’t have an extensive website—currently, they offer just three shoe styles, with more launching soon. However, the existing site wasn’t providing the necessary information to support confident purchasing decisions. My task wasn’t just a simple redesign; it was a complete overhaul of the shopping experience. This involved not only new layouts but also fresh content, updated photography, refined branding, and a more distinct brand voice.
I noticed that while the previous website contained all the key details a customer might need before making a purchase, the information wasn’t always presented in the most accessible or relevant way. This was especially evident on the homepage and product detail pages, where unnecessary details sometimes overshadowed critical information.
E-commerce standards have evolved significantly in recent years, shaping customer expectations for online shopping. Certain best practices—such as a clear product detail page hierarchy (including product title, reviews, price, size selection, and an add-to-cart button), a prominent cart icon in the top right corner, and easily accessible Shipping & Return policies in the footer—help build trust and improve usability. The old website lacked many of these fundamental elements, creating friction in the shopping experience.
Additionally, with the rise of mobile shopping, many brands have embraced a mobile-first approach. After analyzing site analytics, I found that traffic was nearly evenly split between desktop and mobile. Yet, conversions skewed higher on desktops. This raised an important question: Why were customers hesitant to complete purchases on mobile?
A few obvious reasons:
- The mobile screen was cluttered with unnecessary details, forcing customers to scroll aimlessly.
- Excessive empty space on the product page pushed key CTAs below the fold, making them less accessible.
- The color selection field was redundant, as only one color was available.
- The “Add to Cart” button was noticeably smaller than the dropdown menus, reducing its visibility and prominence.
- The product page lacked personalized information that could enhance customer engagement and trust.
Analysis of the problem
Carets do not have a huge website they’re just selling 3 shoes (more are launching soon) but the website was not giving the needful information. For me, the task was not just redesigning the existing website but it was a redesign of the whole experience that covers the new content, new photography, new branding, and new brand voice tone.
I noticed their old website had all the information a customer would like to know before he buys a product but it was not present at the needful spot where it should be. Especially on the home, product detail page and somewhere there was extra information that a user may don’t want to read.
The shopping experience has been much advanced in the past years but there are some standard activities that every shopping site follows and the online buyers are used to it. e.g. the hierarchy of the purchasing component of the product detail page (that covers product title, reviews, price, select the size and add to cart button), the cart icon on the top right or Shipping and Return links in the footer. I saw that the old website was missing many of these things that could improve the customer experience and could help to gain customers' trust when they shop.
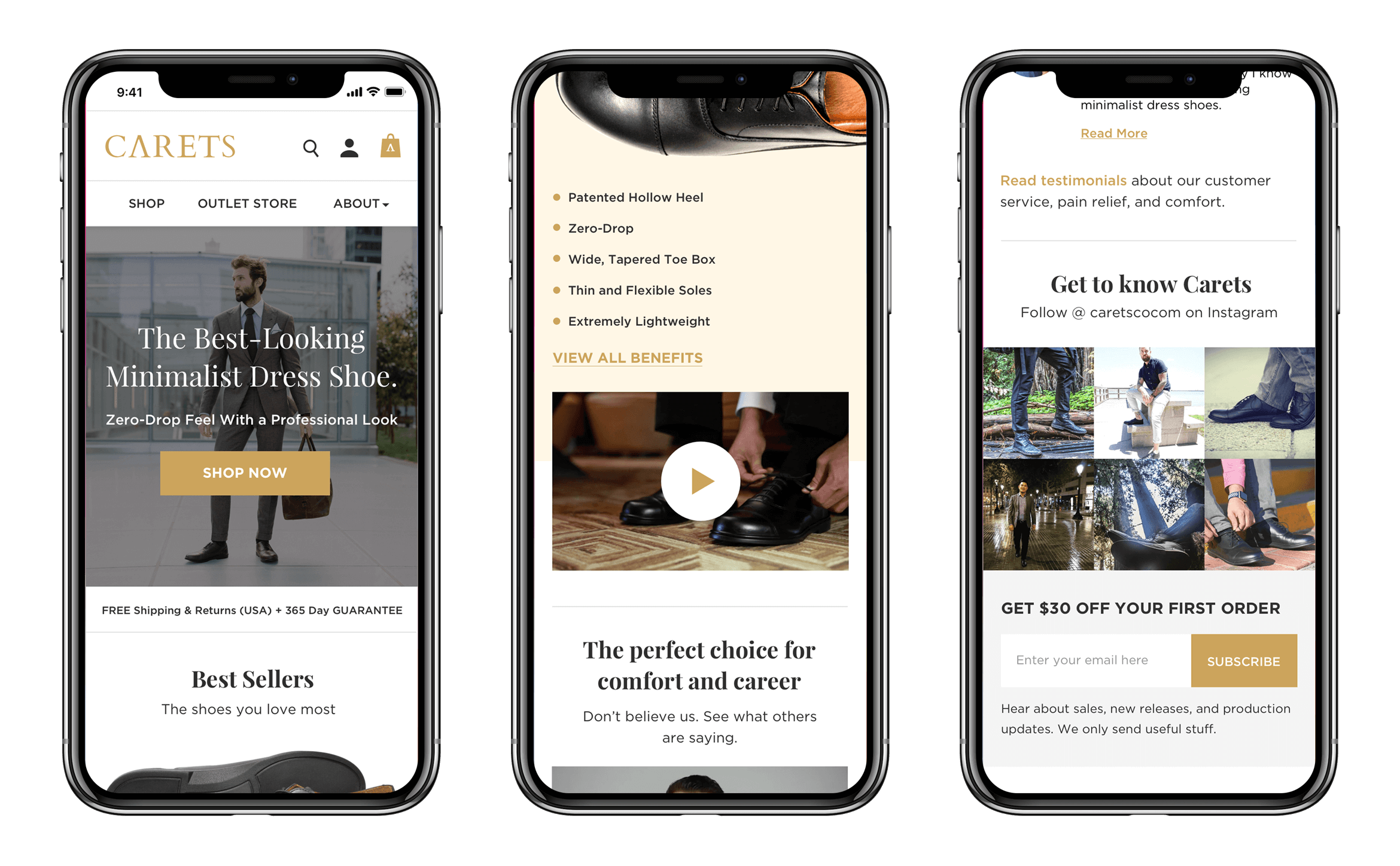
Today, people love to shop on mobiles and that's why from the last few years some companies believe in the mobile-first approach. By seeing the analytical reports I found out there is almost equal traffic on Desktop and Mobile, but the people were more liking to shop from the desktop. WHY?!?!
Few obvious reasons:
- There was useless information on the small mobile screen which was making the customers scroll for no reason.
- Lots of extra space on the product page that is pushing all the required CTA’s below the fold.
- Useless color selection field because there is the only one color the site is selling.
- Add to cart button was smaller than the dropdowns.
- No personalized information on the product page.
Branding
As I gained a deeper understanding of the project, redesigning Carets’ logo became the first step in refining its brand identity. This process provided an opportunity to dive into the brand’s core values and establish a strong visual foundation.
A brand is more than just a logo; it’s shaped by how people perceive and connect with it. Every individual interprets it differently, and its relevance evolves with consumer sentiment. Carets wanted a logo that felt sharp and edgy while maintaining the original color and concept—both deeply tied to the meaning of its name, “Carets.” Rather than simply updating the logo, the goal was to refine and elevate the brand’s essence, ensuring it remained distinctive and resonant with its audience.

I will not dig much into the process and the exploration for their new logo but in all this exploration I finalized the tone of the brand, the new gold shade, and new font.

Photography direction
Photography plays a crucial role in shaping a brand’s voice and connecting with its target audience. Carets’ existing photography didn’t align with the new visual tone I envisioned for the brand. To bridge this gap, I proposed a fresh photoshoot and researched reference imagery to effectively communicate my vision.
After reviewing several photographers’ portfolios, we decided to collaborate with www.modernalchemy.io. Through 3–5 rounds of iteration, we refined the imagery, resulting in a final selection that was significantly stronger and more in sync with the brand’s new direction.
Photography direction
Photography of any brand plays a huge role in defining the voice and target audience. Their old photography was not matching with the new visual tone I was envisioning for their brand. I suggested them to shoot new photographs I researched on what was in my mind to convey them my thoughts. We checked up a few photographer’s portfolios and end up with www.modernalchemy.io Within 3-5 rounds we got the new imagery which was far better than the old.







Ideation and content strategy
I’m not a content writer, but after reviewing the existing content, I saw opportunities to make it more impactful. I suggested to the client that hiring a professional to rewrite or refine the content would greatly enhance the new website’s effectiveness.
Ideation and content strategy
I am surely not a content writer but by reading the existing content I could see that it can be written in a more effective way and I asked the client if we can hire someone to re-write or to just polish the content for us would be really helpful for the new website.

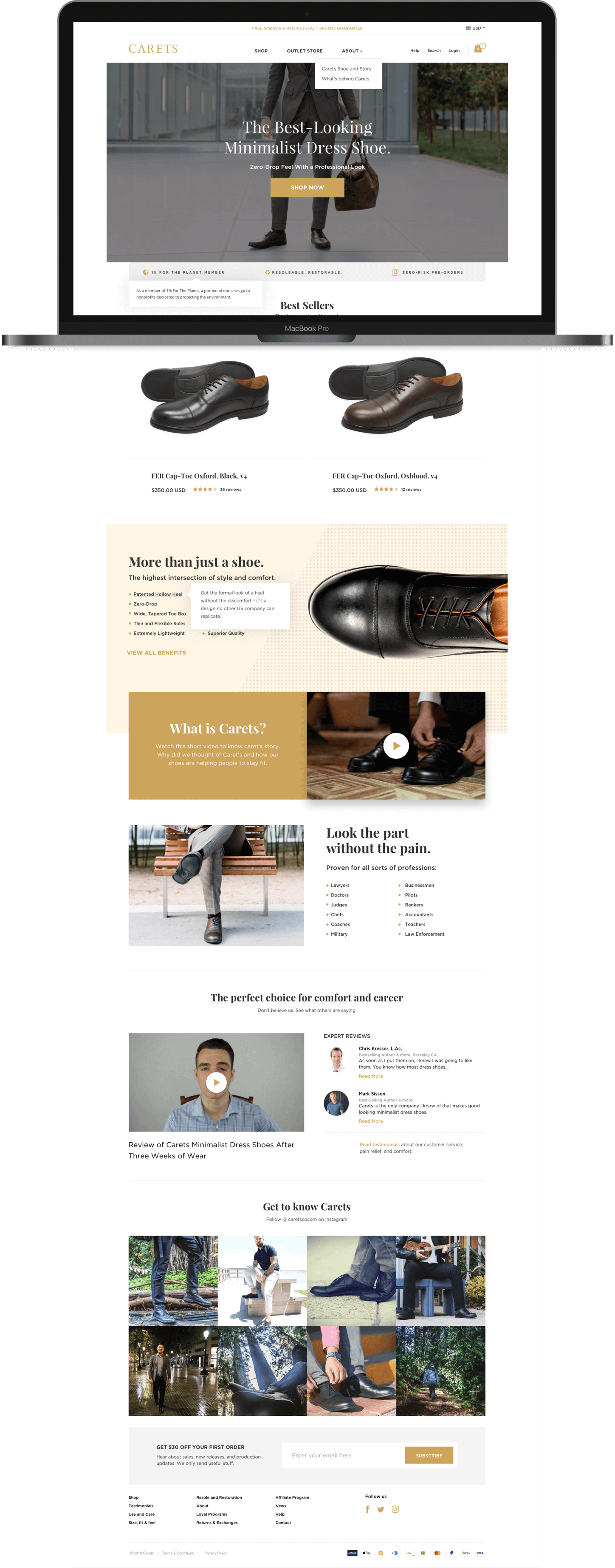
I started by listing all the pages and their respective sections, then broke down the content to reorganize it based on what would be most valuable to customers. For instance, recognizing that many people prefer watching videos over reading long text, I repositioned Carets’ explanatory videos and reviews from inner pages to the homepage. This allowed visitors to quickly understand the brand’s value within just 2–3 minutes.
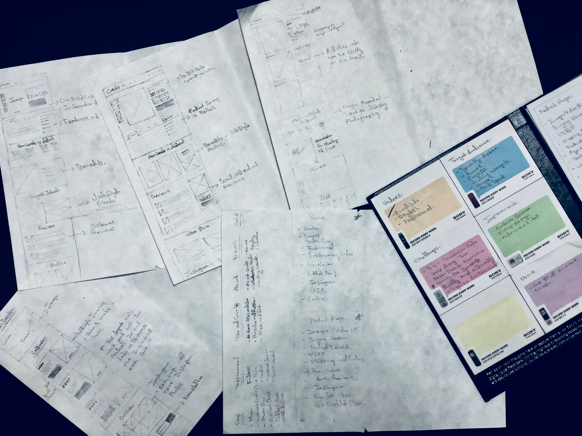
Once the content strategy and site structure were finalized, I sketched potential layouts for key pages, including the Home, Collection, and Product Detail pages, ensuring a seamless and engaging user experience.
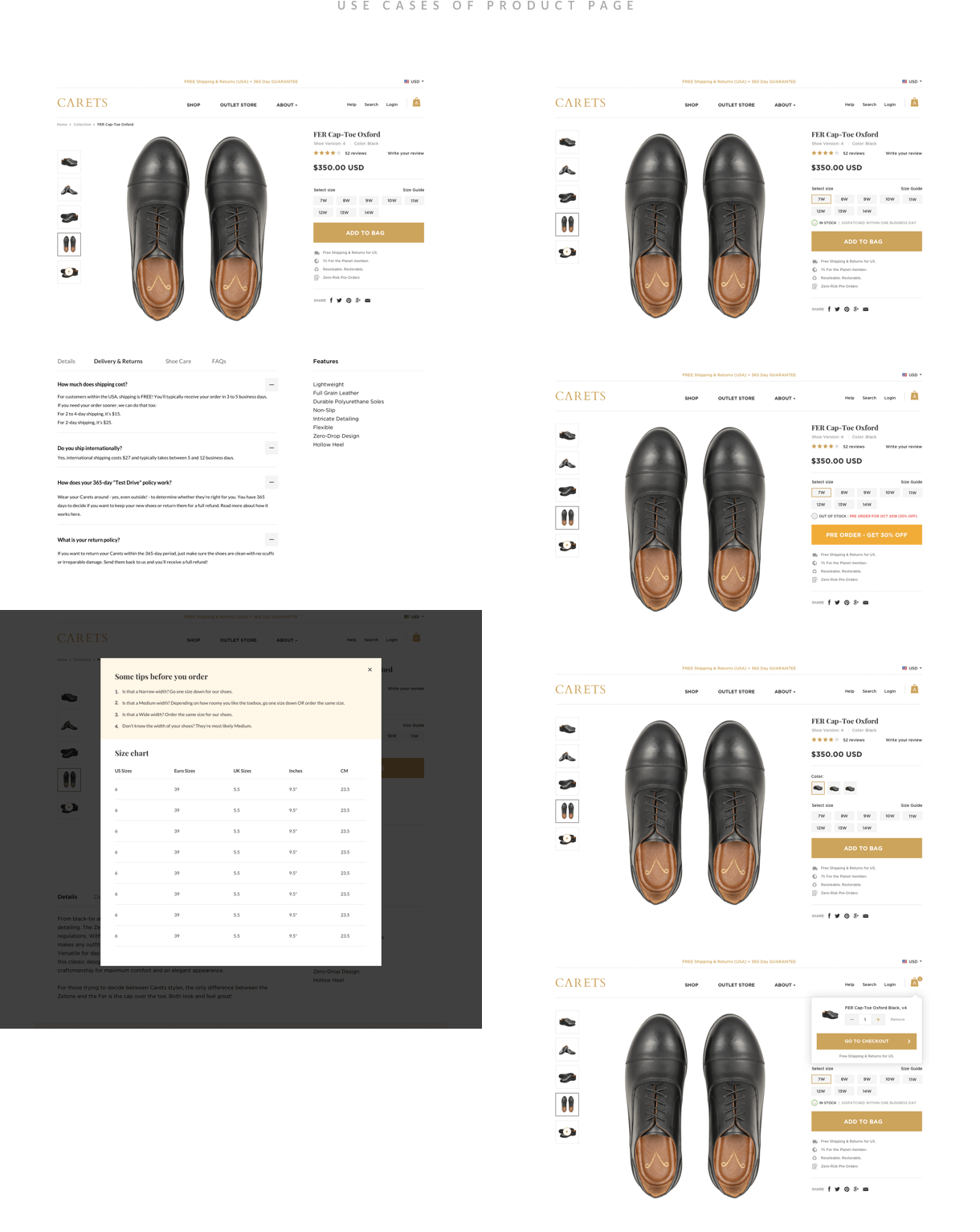
Prototypes
I prefer outlining the user experience through prototypes, as it consistently proves valuable. This approach enables rapid iteration in collaboration with clients without getting caught up in pixel-perfect details too early. It also streamlines the UI stage by ensuring a solid foundation beforehand.
For Carets, I focused on three key pages—Home, Product Listing, and Product Detail—designing multiple layout variations tailored to user needs, guided by data, surveys, and informed assumptions. To facilitate collaboration, I used InVision, which turned out to be incredibly useful for gathering feedback and refining designs. The wireframes shown below represent the final iterations after multiple refinements.

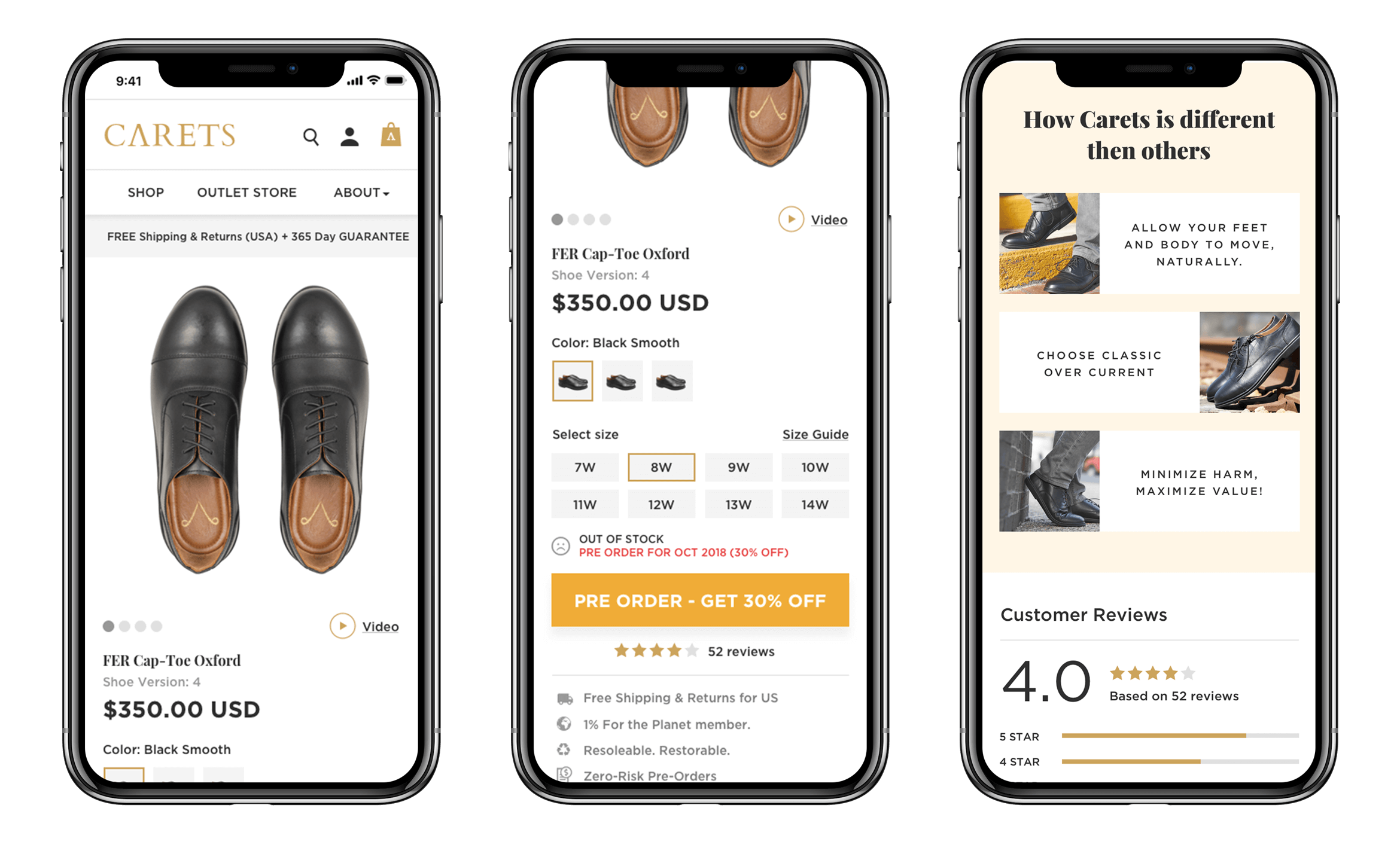
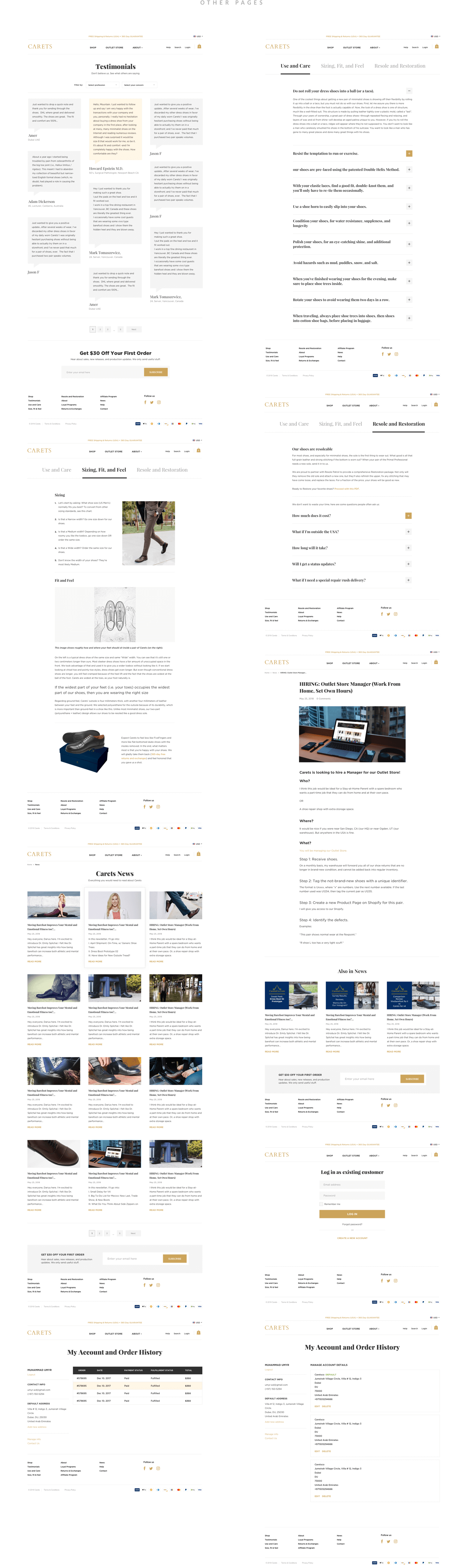
User Interface
With Carets, the goal was to forge a visual approach that seamlessly blended the contemporary with the classic. To achieve this delicate balance, I turned to a blend of Serif and Sans-Serif fonts, giving the design an edge that was simultaneously sharp and elegant.
Starting with Carets' new logo, I meticulously pared down any curves and rounded elements, imbuing the brand identity with a distinctive sharpness that resonated with their ethos. Carets had a clear vision of what they wanted, including retaining their existing brand color, a decision that I fully supported. However, I sought to elevate their gold tone to a richer hue. Together, we embarked on a fascinating exploration of various gold tones, finally settling on one that encapsulated the unique blend of tradition and innovation that Carets stands for. This thoughtful refinement added an extra layer of sophistication, enhancing the overall visual experience.
Here you can browse the website www.caretsco.com









Other case studies